たとえば次の例のように、ページ右下に画像を配置すると・・・
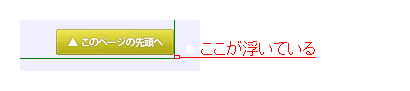
IE6だと、

のように画像の下に空白ができます。
これはバグというよりも、IE6だけimg要素の vertical-align プロパティの初期値が違う事が原因だそうで、 上記のHTMLでimg要素に “vertical-align:bottom;” とすると、IE6でも同じ配置になります。
こういう微妙なレイアウトの問題は、vertical-alignやline-heightの仕様をしっかり頭に入れておいた方が良さそうです。
| 実践 Web Standards Design ~Web標準の基本とCSSレイアウト&Tips~ | |
 | 技術評論社 2008-11-29 売り上げランキング : 14842 おすすめ平均   また紐解きたい本。 また紐解きたい本。 Web標準の学習にいい Web標準の学習にいい 難しそうだけどわかりやすい 難しそうだけどわかりやすいAmazonで詳しく見る by G-Tools |