IE8はCSS2.1準拠を謳っているので、もしや僕のCSSの書き方がおかしいのかと思ったのですが、分かり得る範囲ではそんな感じもしません。とりあえず下記のコード、
<style type="text/css">
#test_table {
width: 500px;
table-layout: fixed;
border-collapse: collapse;
}
#test_table th,
#test_table td {
border: solid 10px silver;
background-color: #ffffcc;
padding: 20px;
}
</style>
<table id="test_table">
<tr>
<th>test01</th>
<td>test01-01</td>
</tr>
<tr>
<th>test02</th>
<td>test02-01</td>
</tr>
<tr>
<th>test03</th>
<td>test03-01</td>
</tr>
<tr>
<th>test04</th>
<td>test04-01</td>
</tr>
</table>
は、IE8以外のブラウザでは普通に表示されます(下記は実際のHTML)↓
| test01 | test01-01 |
|---|---|
| test02 | test02-01 |
| test03 | test03-01 |
| test04 | test04-01 |
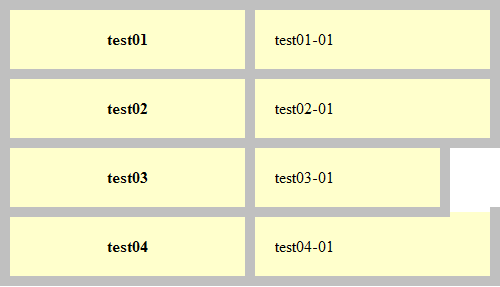
このセルの中の文字列を、選択したりクリックしたり、また選択も左から右、右から左へとマウスを動かしながら行うと、IE8では下図のように、セルの幅が変わるのです。

セル幅がpaddingやborderの分だけ縮んでいるように見えます。
原因はいまのところ追求できていません。
ひとまず回避策として、Web標準ブログで紹介されているモードスイッチを使い、件のページはIE7モードでレンダリングするように指定しました。
<meta http-equiv="X-UA-Compatible" content="IE=emulateIE7" />
IE・・・意味不明です・・・
| 実践 Web Standards Design ~Web標準の基本とCSSレイアウト&Tips~ | |
 | 技術評論社 2008-11-29 売り上げランキング : 14842 おすすめ平均   また紐解きたい本。 また紐解きたい本。 Web標準の学習にいい Web標準の学習にいい 難しそうだけどわかりやすい 難しそうだけどわかりやすいAmazonで詳しく見る by G-Tools |