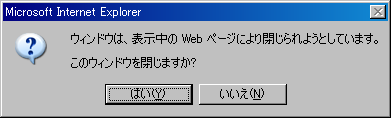
IE では、 ウィンドウを window.close() で閉じる場合、 下図のようなダイアログが出ます。

セキュリティ上の理由だったか、 ECMAScript の仕様だったか忘れましたが、 いずれにせよスクリプトコードが勝手にウィンドウを閉じるという、 ユーザーが意識しない所での動作を防ぐ意味では重要なダイアログだと思います。 ちなみにこれは、 あらかじめ JavaScript で開いたウィンドウを閉じる場合には出ませんし、 IE 以外のブラウザでは、 ダイアログすら出ず、 window.close() そのものを機能させなくしているものもあります。
ところで、
このダイアログですが…企業内でのみ使う業務アプリなどを作っていると、
時に邪魔になる事があります。
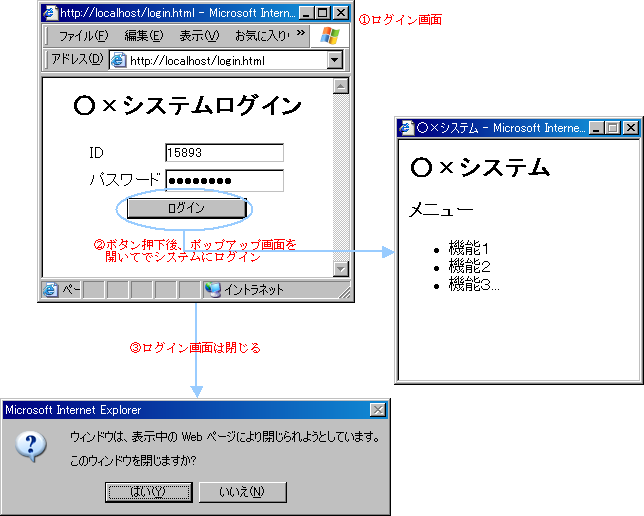
例えば下図のような画面遷移を行って、
セキュリティ上の目的から
- ログイン後の画面ではアドレスバー・メニューバーなどを表示しない
- ログイン後の画面では右クリックをさせない
等の機能を持たせる事があります。

この時にログイン後の画面を開いた親ウィンドウとなっているログイン画面( )
を自動的に閉じたい場合もある(
)
を自動的に閉じたい場合もある( )のですが、
いちいち「閉じますか?」のダイアログが出ていると使いにくいと思われる時があります。
)のですが、
いちいち「閉じますか?」のダイアログが出ていると使いにくいと思われる時があります。
そんな時は、
window.opener = window; window.close();
として、opener に何かの参照を入れると、 例のダイアログは出ません。 業務アプリなどで、 ブラウザがIE固定の場合などには有効に使えそうです。